W767 WiFi+蓝牙门禁控制器
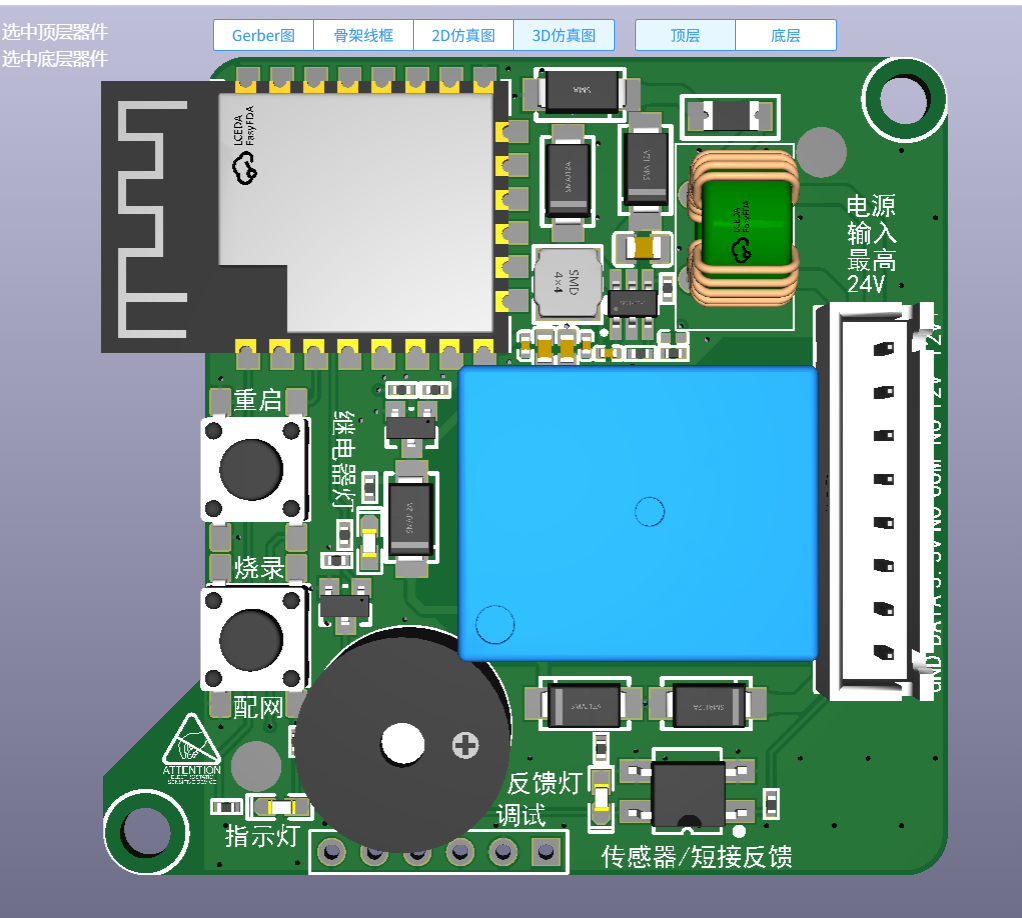
智能门禁控制器 W767
产品概述
智能门禁控制器 W767 是一款工业级 门禁控制模块,专为手机扫码开门设计,适用于小区、驿站、超市等场景,主动扫码(打印张贴)、远程和应急开门方式,结合微门禁小程序,实现高效、智能的远程门禁控制,在W761的基础上增加了离线时蓝牙开门功能。

应用场景
小区或办公楼:如小区门禁、办公门禁等,通过扫码或远程控制满足多用户门禁,灵活授权管理需求。
无人值守场景:如无人值守驿站、超市、无人仓等,设备通过 WIFI入网后,软件端实现远程门禁控制。
工业环境:适用于工业场景,支持防水防尘设计,满足高可靠性门禁需求。

主要参数
型号规格:W767
开门方式:主动扫码(打印张贴)/ 远程 / 应急
联网方式:2.4G WIFI /蓝牙
屏幕参数:无
提示语音:蜂鸣器
加密方式:AES、SSL (TLS)、国密
工作电流:80mA (平均),950mA (最大)
供电方式:DC-12V,典型 12V2A,可共用门禁电源
控制信号:开关信号,继电器隔离输出
刷卡类型:不支持
网络协议:MQTT、UDP、FTP、SSL、HTTPS
工作温度:-30 ~ 65°C
工作湿度:5 ~ 95% RH(无凝露)
储存环境:-30 ~ 65°C
信号天线:内置 PCB 天线或加装 5-12DB 加强天线
防水级别:防水防尘壳
外壳尺寸:138mm(长)× 68mm(宽)× 49mm(高)
PCB尺寸:50mm(长)×50mm(宽)× 20mm(厚)

功能特点
多种开门方式:支持主动扫码(打印张贴)、远程控制和应急开门,满足不同场景的门禁需求。
远程门禁控制:通过 2.4G WIFI 网络入网实现远程门禁管理,适合无人值守场景。
工业级设计:支持宽温工作(-30 ~ 65°C),防水防尘壳设计,适用于恶劣工业环境。
开发友好:支持httppost控制,提供免费开源的小程序前后端源码。
高安全性:采用国密加密传输,确保门禁数据传输安全,防止未经授权的访问。
信号稳定:内置 PCB 天线或加装 5-12DB 加强天线,增强信号接收能力,适合复杂环境。
最后编辑:极客师傅 更新时间:2026-01-28 20:27